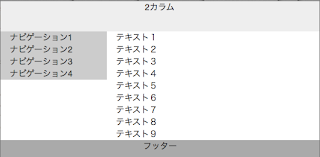
2カラム構成バージョンになります。
左にナビゲーション、右にコンテンツがあるイメージです。
 |
簡単な2カラム構成です。他様々なテンプレートが公開されています。
これは非常にシンプルなバージョンです。
以下ソースです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap3ノ進め方</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<style type="text/css">
<!--
#header {
height: 50px;
background-color: #EEE;
width: 100%;
text-align: center;
}
#footer {
height: 30px;
background-color: #AAA;
text-align: center;
}
-->
</style>
</head>
<body>
<div id="header">2カラム</div>
<div id="contents" class="container">
<div class="row">
<div class="col-xs-4" style="background-color: #CCC;">
ナビゲーション1<br />
ナビゲーション2<br />
ナビゲーション3<br />
ナビゲーション4<br />
</div>
<div class="col-xs-8">
テキスト1<br />
テキスト2<br />
テキスト3<br />
テキスト4<br />
テキスト5<br />
テキスト6<br />
テキスト7<br />
テキスト8<br />
テキスト9<br />
</div>
</div>
</div>
<div id="footer">フッター</div>
</body>
</html>