基本的な感じではなくサイトで利用可能なイメージをしてみました。
少し改良すると色を変更し差別化できるかと思います。
タイトルの下にナビゲーションがあるのでこちらがwidth 100%で表示されています。
この部分が特徴的なデザインかと思います。
柔軟かと思います。
フッターはシンプルにしていますのでカスタマイズ必要かも?
ブログのイメージですが、その他にも活用可能かと思います。
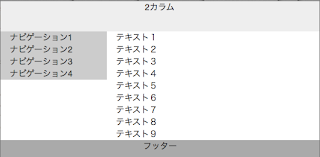
端を消して2カラム、1カラム構成も可能です。
それぞれ、header、navigator、contents、pager、footerの単位で区切っているので
間を追加する場合はこちらに挟めば対応できます。
以下ソースです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap3ノ進め方</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<style type="text/css">
<!--
#header {
height: 50px;
width: 100%;
text-align: center;
}
#footer {
background-color: #428bca;
background-image: -moz-linear-gradient(top, #428bca, #222222);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#428bca), to(#222222));
background-image: -webkit-linear-gradient(top, #428bca, #222222);
background-image: -o-linear-gradient(top, #428bca, #222222);
background-image: linear-gradient(to bottom, #428bca, #222222);
background-repeat: repeat-x;
border-color: #428bca;
height: 60px;
text-align: center;
}
#navigator {
background-color: #428bca;
background-image: -moz-linear-gradient(top, #428bca, #222222);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#428bca), to(#222222));
background-image: -webkit-linear-gradient(top, #428bca, #222222);
background-image: -o-linear-gradient(top, #428bca, #222222);
background-image: linear-gradient(to bottom, #428bca, #222222);
background-repeat: repeat-x;
border-color: #428bca;
}
.navbar-grad {
background-color: #428bca;
background-image: -moz-linear-gradient(top, #428bca, #222222);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#428bca), to(#222222));
background-image: -webkit-linear-gradient(top, #428bca, #222222);
background-image: -o-linear-gradient(top, #428bca, #222222);
background-image: linear-gradient(to bottom, #428bca, #222222);
background-repeat: repeat-x;
border-color: #428bca;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ff222222', endColorstr='#ff111111', GradientType=0);
}
.navbar-grad > .active > a{
background-color: #428bca;
background-image: -moz-linear-gradient(top, #428bca, #222222);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#428bca), to(#222222));
background-image: -webkit-linear-gradient(top, #428bca, #222222);
background-image: -o-linear-gradient(top, #428bca, #222222);
background-image: linear-gradient(to bottom, #428bca, #222222);
background-repeat: repeat-x;
border-color: #428bca;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ff222222', endColorstr='#ff111111', GradientType=0);
}
.navbar-grad > li > a:hover, .navbar-grad > li > a:focus {
background-color: #428bca;
}
#contents {
margin-top: 10px;
}
#pager {
text-align: center;
}
</style>
</head>
<body>
<div id="header"><h1>bootstrap無料テンプレート</h1></div>
<div id="navigator" class="row">
<div class="col-xs-2" style="background-color: #428bca;"></div>
<div class="col-xs-8" style="">
<ul class="nav nav-pills nav-justified navbar-grad">
<li class="active"><a href="#" >ブログ</a></li>
<li><a href="#" >このサイトについて</a></li>
<li><a href="#" >メッセージ</a></li>
<li><a href="#" >コンテンツ</a></li>
</ul>
</div>
<div class="col-xs-2" style="background-color: #428bca;"></div>
</div>
<div id="contents" class="container">
<div class="row">
<div class="col-xs-2" style="">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">最新記事</h3>
</div>
<ul class="list-group">
<li class="list-group-item"><a href="#">テンプレート1</a></li>
<li class="list-group-item"><a href="#">テンプレート2</a></li>
<li class="list-group-item"><a href="#">テンプレート3</a></li>
<li class="list-group-item"><a href="#">テンプレート4</a></li>
</ul>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">アーカイブ</h3>
</div>
<div class="panel-body"><a href="#">2014/02月 <span class="badge">12</span></a></div>
<div class="panel-body"><a href="#">2014/01月 <span class="badge">12</span></a></div>
</div>
</div>
<div class="col-xs-8">
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="256x256.png" alt="">
<div class="caption">
<h3>画像サムネイル</h3>
<p>画像の説明です。ここに説明文を入れると様々な内容で表示が可能です。</p>
<p><a href="#" class="btn btn-primary">リンク</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="256x256.png" alt="">
<div class="caption">
<h3>画像サムネイル</h3>
<p>画像の説明です。ここに説明文を入れると様々な内容で表示が可能です。</p>
<p><a href="#" class="btn btn-primary">リンク</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="256x256.png" alt="">
<div class="caption">
<h3>画像サムネイル</h3>
<p>画像の説明です。ここに説明文を入れると様々な内容で表示が可能です。</p>
<p><a href="#" class="btn btn-primary">リンク</a></p>
</div>
</div>
</div>
</div>
</div>
<div class="col-xs-2">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">カテゴリ</h3>
</div>
<ul class="list-group">
<li class="list-group-item"><a href="#">雑記 <span class="badge">1</span></a></li>
<li class="list-group-item"><a href="#">テンプレート集 <span class="badge">8</span></a></li>
<li class="list-group-item"><a href="#">デザイン <span class="badge">5</span></a></li>
<li class="list-group-item"><a href="#">bootstrap <span class="badge">3</span></a></li>
</ul>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">リンク</h3>
</div>
<div class="panel-body"><a href="http://joke-tech.blogspot.com/">戯言と技術</a></div>
</div>
</div>
</div>
</div>
<div id="pager" class="container" >
<div class="row">
<div class="col-xs-12">
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</div>
<div id="footer">
<div class="container">
<p class="muted credit">boostrapテンプレート 3カラム構成</p>
</div>
</div>
</body>
</html>